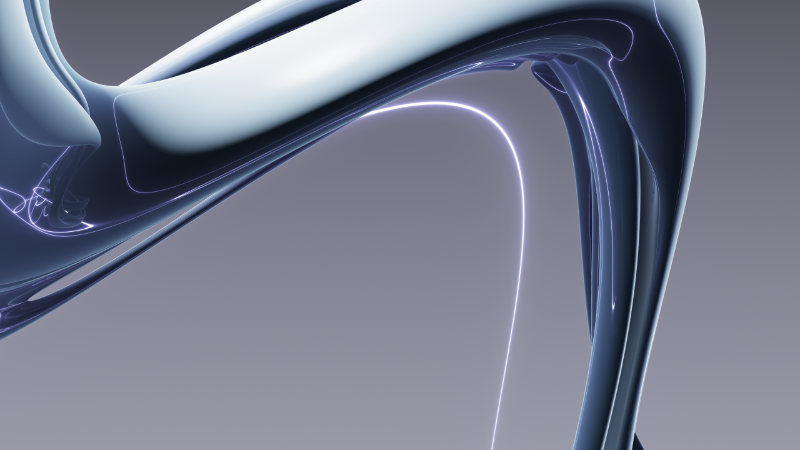
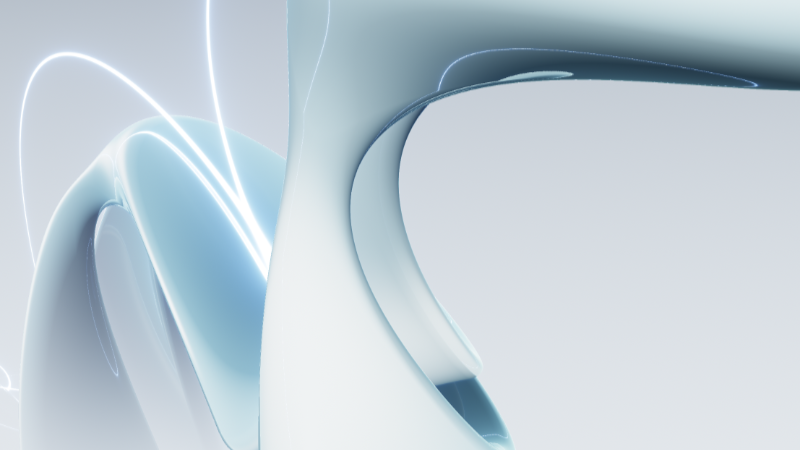
Subtle is a novel generative system and renderer that delves into the delicate relationship between form, light, and perspective. Every iteration of this system creates wonderfully unique, exquisitely detailed, and luminous interactive pieces.









Inspiration
Photography, Games, and the Demoscene
Inspiration for Subtle came in many forms from photography, the demo scene, and even games. Photography influenced composition and perspective. The demo scene has continually pushed graphics to the limits with minimal code inspiring both form and function. Games roused a sense of interactivity and past works in this area serve as a solid foundation for the core concept.
The origin of an idea
It’s hard to talk about Subtle without mentioning my journey with Shaders. A few years ago I set out to create a shader a day following the footsteps of people like Beeple. Eventually, I transitioned into making a unique series a week in order to tackle loftier goals and ideas. This is where the original renderer and concept for Subtle was born.
Crafted upon experience
In many ways this project started nearly 15 years ago with the acclaimed web game Auditorium, reimagined in the art show “We’ve Traveled so Far,” and fully realized on Art Blocks. These projects don’t just motivate Subtle, but serve as its touchstone.
Intention
Color and Brightness
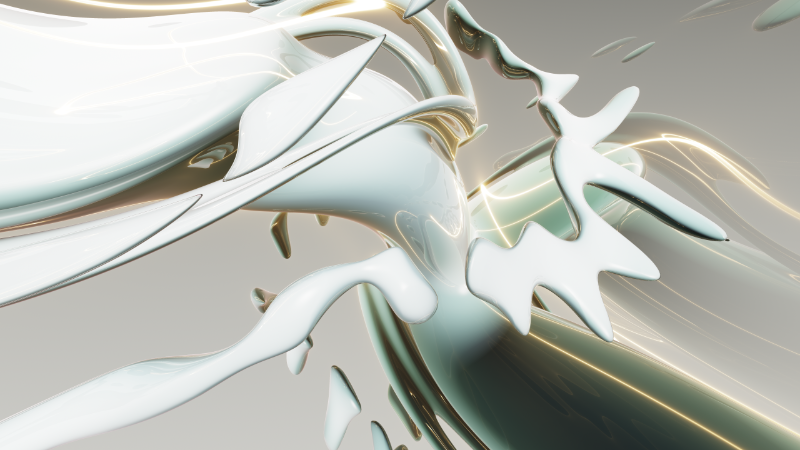
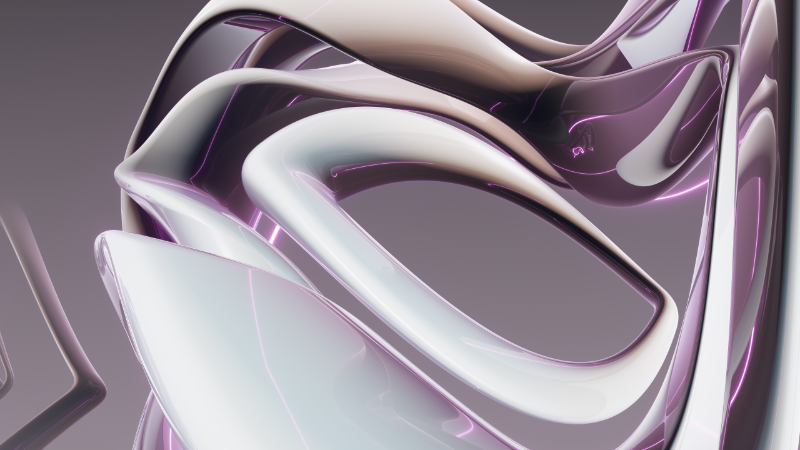
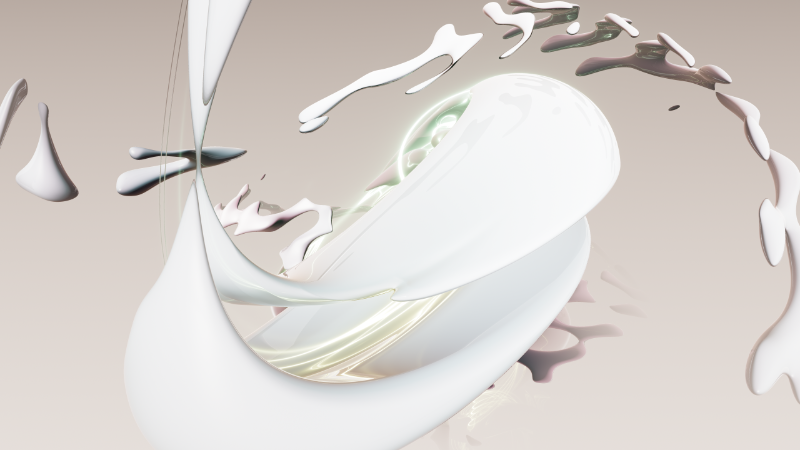
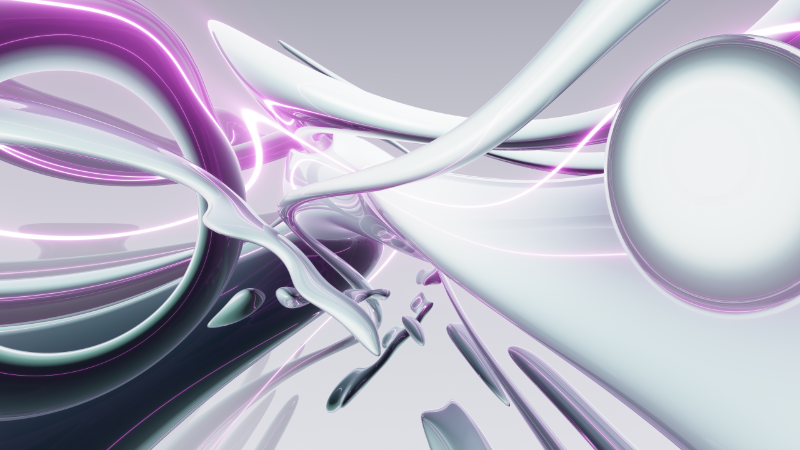
The most challenging aspect of this project was trying to maintain the color, tone, and mood from the original concept pieces alongside creating a robust procedural system. The concept of brightness was added to allow for more dramatic pieces. Various tools were created to aid in finding acceptable ranges for light such as an interactive color picker.



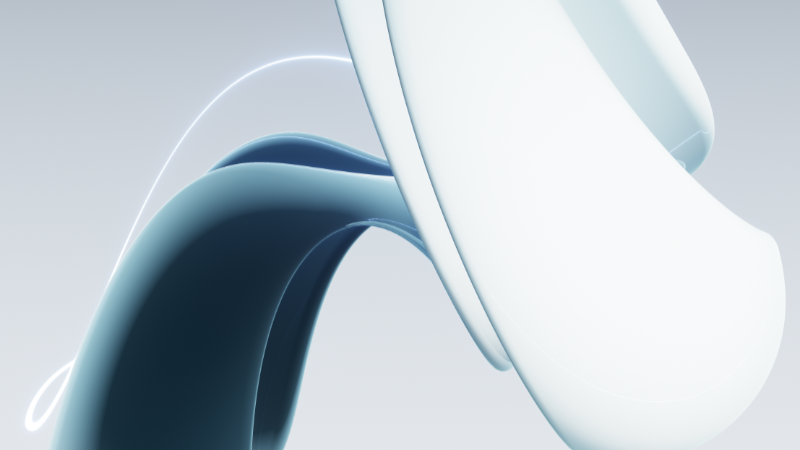
'Vivid' color backgrounds were added for more variation between pieces. This style of background can take over the entire tone of a piece.
Perspective
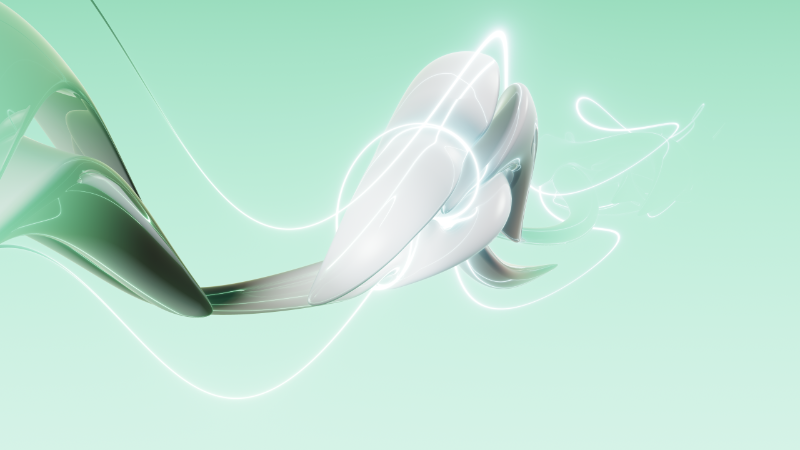
Interactivity was always a goal with Subtle. Allowing one to change perspective actively and/or passively gives each piece more life. There was an initial goal of having an always-on animation state, but that was abandoned for a more intentional exploration of perspective. Below is an example of just one piece from different perspectives.





A gentle change in framing makes one single piece feel like thousands. Gallery Mode further enhances this feeling by randomly changing perspective every 10 seconds.
Technical Process
Javascript, GLSL, WebGL, and Love
Subtle was lovingly crafted using Javascript, GLSL, and WEBGL. The entire project weighs in at 12.2kb. To make these worlds, a technique called raymarching was used. The idea of raymarching is that one creates a scene using Signed Distance Fields, then for every pixel on your screen, a GLSL program queries this mathematical world for its edge. Once this edge is found, various tweaks are made to create depth, color, and lighting.

The Demoscene has been a large influence in my shader journey. The demoscene is an international computer art subculture focused on producing demos: self-contained, and sometimes extremely small computer programs that produce audiovisual presentations. Long infinite tunnels are a staple in these demos and are often made by sampling the equation for a tube offset by some combination of non-continuous sin and cos values. This simple formula can produce near-infinite variations of tubes by changing the offet value.
This idea is the essence behind the math used to create the complex forms in Subtle. Modifiers such as repetition, rotation, reflection, and twisting form the base structure. There are at-least two of these structure in each piece and they can take on either an additive or subtractive nature. To combine all these steps together the smooth-minimum of these functions is used.


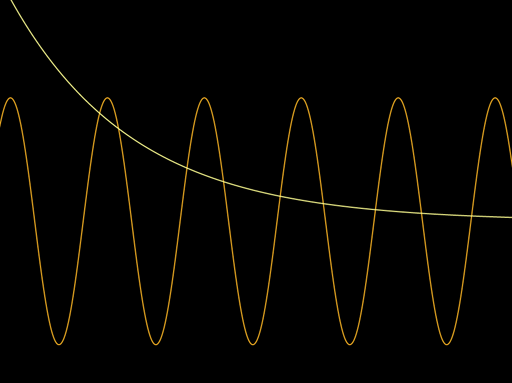
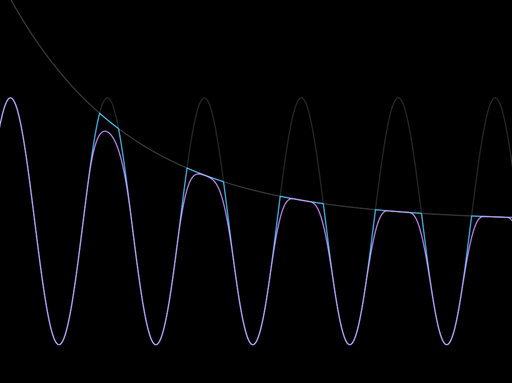
Imagine you have two functions you would like to blend together. In this case, the yellow and orange functions would result in the purple function. For additional information, the above images are from an amazing article on smooth-minimum functions by Inigo Quilez.
Glows, Lighting, and Reflections
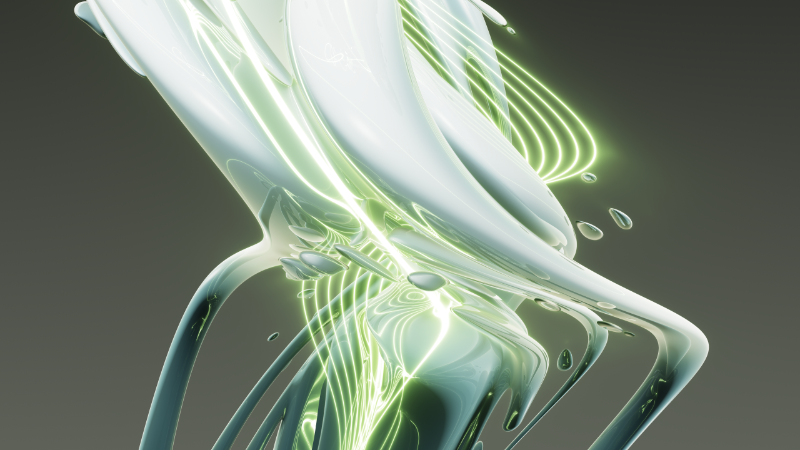
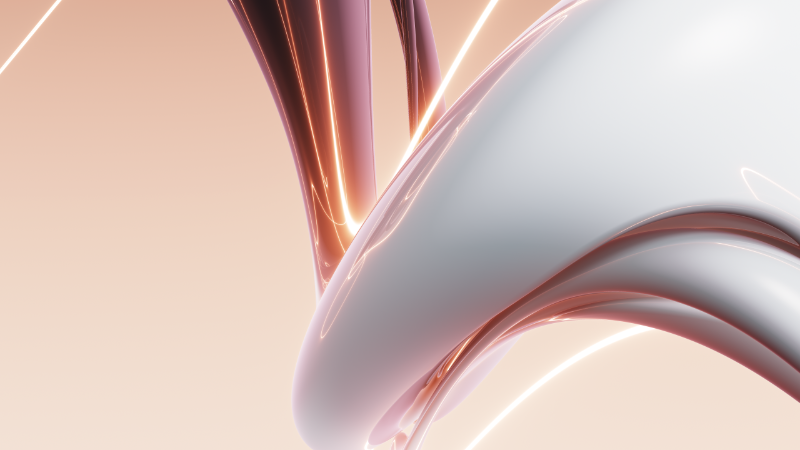
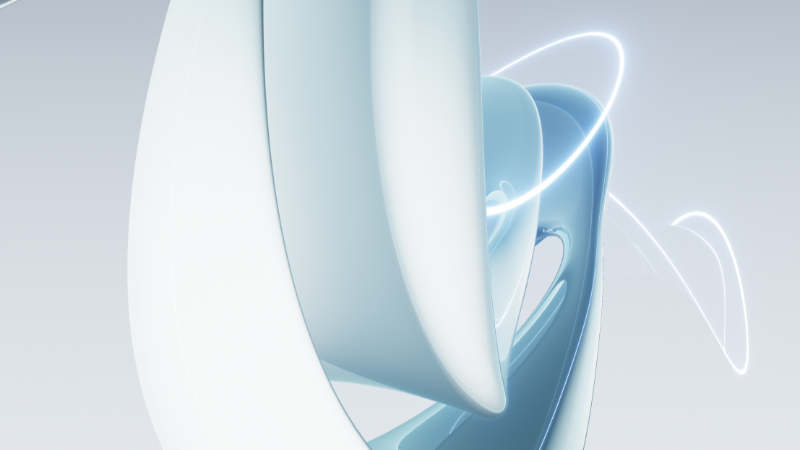
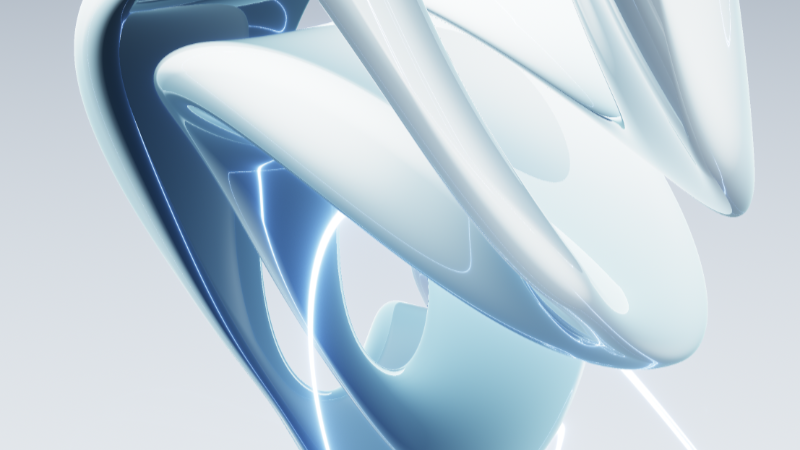
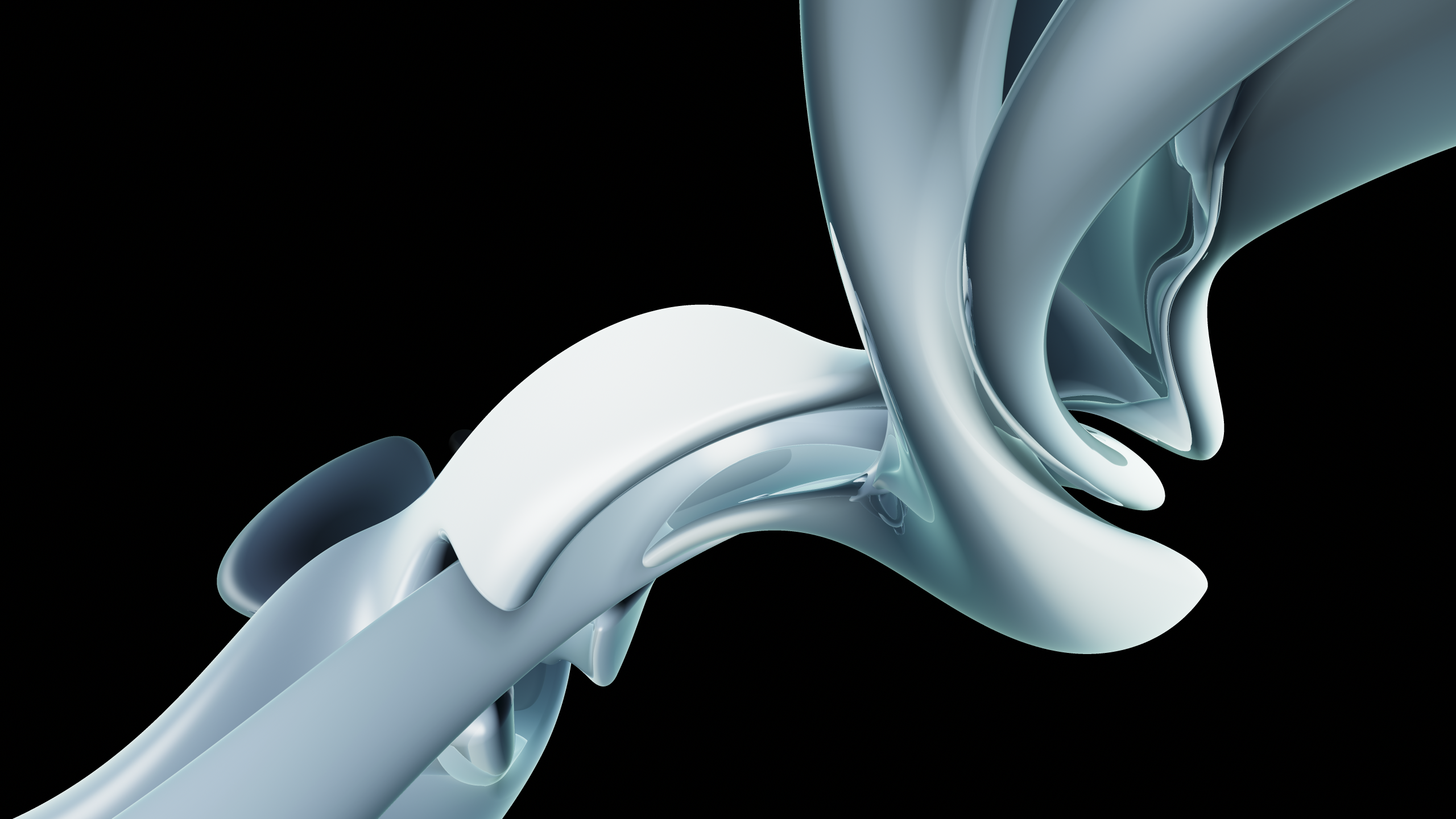
One of the most important details of Subtle is lighting. There is a wonderful trick that I first saw by Evvvil for creating fake volumetric glows in a Raymarcher. This trick involves aggregating a portion of an SDF every time you march closer to the edge of the world geometry in a scene. This technique is wonderful for producing the feeling of volume, while maintaining a relatively fast render speed. It’s important to note this is a fickle hack and can be quite unruly to work with and can even make the edges of non-lit geometry glow. Random pixel noise is introduced to each light source to help with color-banding in low color ranges and produce a more organic feeling glow. There are two SDF light fields in every piece. One of these fields is responsible for all glows in a scene. This scene is also sampled again on a plane perpendicular to the camera to further enhance the feeling of volume and disperse the light a bit more naturally. These lights can also punch through any geometry already created in the scene to create more dynamic structures. The second SDF light field has an additional glow that runs along-side the base geometry of the overall composition. This field is used exclusively for reflections and helps ensure even the most simple forms have unique and fun light reflections.


Lighting is so crucial to the mood and feel of each piece that they can be toggled at any time to see the overall impact they provide to a composition.
Performance
A type of Anti-Aliasing is being used to create this beautiful imagery. This is achieved by super-sampling the mathematical field by the average of every pixel around the current one. This can be an expensive operation and can cause quite a bit of slow down. In order to have interactivity, the renderer supports a low-resolution version that turns this and many other features off ( including basic lighting ) in order to achieve real-time interaction.
Camera Occlusion, and Lenses
By allowing a viewer to interact with the piece, there is also a chance that one will occlude the camera with the form in the scene. To fix this issue, the very same smooth-minimum function is combined with a subtractive sphere at the camera's origin. This sphere doesn't just fix the occlusion issue, it can also have the added benefit of creating more complex and interesting forms at different angles. To add further variation to each piece at a given vantage point, the concept of camera lenses was added.These lenses will actually bend how the raymarcher samples the scene to create even more fascinating compositions at any given angle.
Takeaways
Creating Subtle has been a special and challenging project for me. I am beyond grateful for the support of my peers. I am surprised by my own sense of perseverance. I'm thankful for everything that I've learned. Most importantly, I am so excited to be able to share this with you. Feel free to contact me with any words of affirmation, thoughts, or questions. Thank you. You're lovely.
Additional Resources
For those interested in learning shaders or following my journey you can find me on Instagram or Twitter.
30daysofshade.com offers interactive access to my first 30 days of shader sketches and the GitHub Repo provides a valuable list of resources for learning.